สวัสดีครับ เคยไหมครับ เวลาที่เราออกแบบ Design หน้าเว็บไซต์อยู่ แล้วมีบางส่วนของหน้าเว็บที่จะต้องแสดงรูปภาพ ปกติผมจะไปนั่งหารูปภาพใน Google ทีละภาพมาใส่ๆไปก่อน เพื่อไม่ให้พื้นที่ตรงนั้นมันโล่ง และลูกค้าก็จะได้รู้ว่าตรงนี้เว้นไว้ใส่รูปภาพนะ ซึ่งก็ต้องเสียเวลากันพอสมควร กว่าที่จะเจอรูปภาพที่เกี่ยวข้อง และมีขนาดความกว้าง x ความสูง ใกล้เคียงกับ Div ที่เรากำหนด ถ้าใครเป็นเหมือนกันกับผม ปัญหานั้นจะหมดไปนับตั้งแต่ที่คุณได้อ่านบทความตอนนี้จบ เพราะวันนี้ผมจะมาแนะนำ API สำหรับสุ่มรูปภาพ เพื่อใช้ในขั้นตอนการออกแบบ Front-End Webdesign นะครับ
1. Placeholder.com สร้างรูปภาพใช้ชั่วคราว
Placeholder.com เป็นเว็บไซส์ที่มี API สำหรับ generate รูปภาพให้กับเรา (API นี้สร้างรูปให้ไม่ใช่การสุ่มรูปนะ) โดยเราสามารถที่จะกำหนด ความกว้าง x สูง กำหนดสีพื้นหลัง และกำหนดข้อความที่จะแสดงบนรูปภาพนั้นๆได้ ถ้าใครนึกภาพไม่ออก ผลลัพท์ที่ได้จากการใช้งาน API เจ็นรูปภาพจาก Placeholder.com จะหน้าตาประมาณนี้ครับผม

จากรูปตัวอย่างผมได้ทำการเรียกใช้งานรูปภาพผ่าน URL นี้ครับผม
https://via.placeholder.com/550x400.png/fffffff/000000?text=Test+API+By+CoreBlack.netอธิบายแต่ละส่วน จาก URL ข้างต้น ได้ดังนี้
– ขนาดรูปภาพ = 550×400
– ชนิดของภาพ = .png
– สีพื้นหลัง = ff0000
– สีตัวอักษร = 000000
– ข้อความที่ต้องการแสดง = Test+API+By+CoreBlack.net
ซึ่งหากสำหรับใครที่ต้องการใช้งาน API สามารถทำการคัดลอก URL ของรูปภาพของผม แล้วทำการเปลี่ยนพารามิตเตอร์ต่างๆที่ผมได้ทำการไฮไลท์สี ตามที่ต้องการได้เลย หรือถ้าใครต้องการใช้งานแบบด่วนๆ ไม่ได้สนสีพื้นหลังหรือข้อความอะไรต่างๆ ก็สามารถระบุเพียงแค่ขนาดของรูปภาพได้เลย เช่น
https://via.placeholder.com/468×600เพียงเท่านี้เราก็จะได้ URL รูปภาพ ที่มีขนาดตามที่เรากำหนด นำไปใช้งานบนเว็บใช้ของเราได้แล้ว รายละเอียดอื่นๆ สามารถอ่าน Docs จากทางผู้พัฒนาโดยตรงได้ผ่าน Home (placeholder.com)
2. Picsum.photos สุ่มรูปอะไรก็ได้
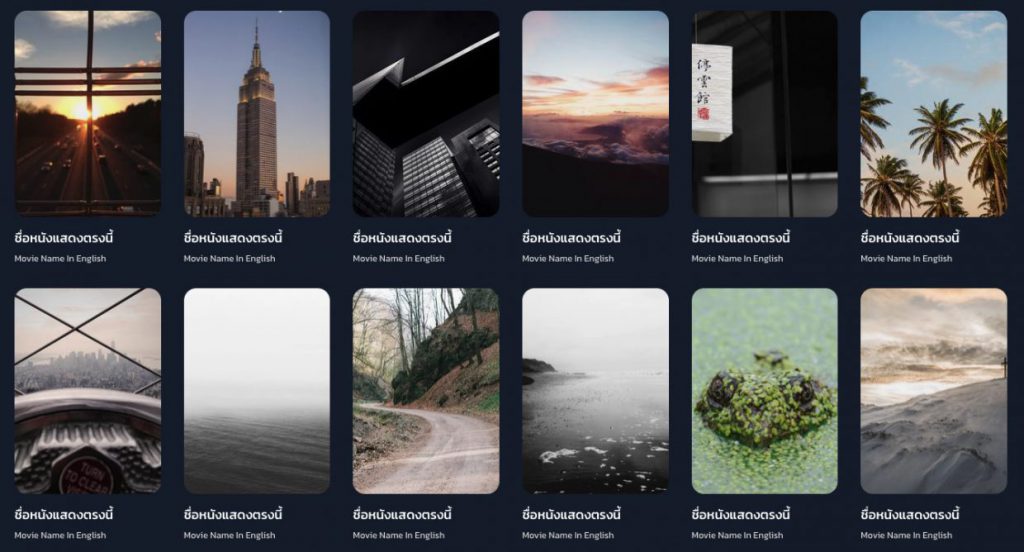
สำหรับเว็บไซส์ Lorem Picsum เป็นเว็บไซส์ ให้บริการ API สำหรับสุ่มรูปภาพให้เรานำไปแสดงผลบนหน้าเว็บ โดยเราไม่สามารถที่จะทราบได้ว่ารูปภาพที่ได้จะเป็นรูปภาพแบบไหน และหากมีการรีเฟรชหน้าเว็บรูปภาพนั้นๆ ก็จะเปลี่ยนไปเรื่อยๆไม่ซ้ำกัน(สามารถเลือกได้) โดยค่าหลักๆที่ทาง API ต้องการ คือการระบุความกว้างและความสูงของรูปภาพ ที่เราต้องการเท่านั้น
จากรูปตัวอย่างผมได้ทำการเรียกใช้งานรูปภาพผ่าน URL นี้ครับผม
https://picsum.photos/550/400?random=1อธิบายแต่ละส่วน จาก URL ข้างต้น ได้ดังนี้
ความกว้างของรูปภาพ = 550
ความสูงของรูปภาพ = 400
ต้องการสุ่มภาพใหม่ = ?random=1
**อธิบายเพิ่มเติม ถ้าสมมติในหน้าเว็บของคุณ มีการเรียกใช้ภาพขนาดเดียวกัน หลายๆภาพในหน้านั้น ระบบจะทำการ Cache รูปภาพ ทำให้ทุกๆภาพของคุณ จะเป็นภาพเดียวกันทั้งหมดในหน้านั้น แต่หากมีการเพิ่มพาราเมตอร์ ?random=XXX ลงไปในท้าย URL ระบบจะทำการสุ่มภาพใหม่ให้ทุกครั้งที่โหลด ทำให้รูปภาพในเว็บของเราแตกต่างกัน
โดย XXX หลัง ?random= คุณสามารถใส่เป็นเลขอะไรก็ได้ ขอเพียงไม่ซ้ำกับรูปภาพอื่นๆของคุณในหน้านั้น เช่นรูปแรก ?random=1 รูปที่สอง ?random=2 รูปที่สาม ?random=1 รูปที่หนึ่งกับรูปที่ 3 จะเป็นรูปภาพเดียวกัน แต่รูปภาพที่สองที่ใช้ ?random ไม่เหมือนคนอื่นๆ จะได้เป็นรูปภาพที่แตกต่างกันกับอีกสองรูปภาพ

พารามิเตอร์อื่นๆ นอกเหนือจากจากตัวอย่าง
ต้องการให้ภาพเป็นโทนขาวดำ = เติม ?grayscale ไว้ท้าย URL เช่น https://picsum.photos/200/300?grayscale
ต้องการให้ภาพมีความเบลอ = เติม ?blur=X ไว้ท้าย URL เช่น https://picsum.photos/200/300/?blur=2 (0 คือเบลอน้อยสุด และ 10 คือเบลอมากที่สุด)
สำหรับท่านที่สนใจสามารถอ่าน Docs ฉบับเต็มจากเว็บไซต์ผู้พัฒนาได้เลยนะครับ Lorem Picsum