API สำหรับการสร้างรูปภาพ QR Code แบบ Dynamic
ก่อนอื่นเราพูดถึงในกรณีปกติทั่วไปกันก่อนนะครับ ในการสร้างคิวอาร์โค๊ดเพื่อเอาไปใช้งานบนเว็บไซต์ของนั้นเราอาจจะใช้เครื่องมือในการแปลงข้อความหรือลิ้งค์เป็น QR Code เช่น https://qr-code-generator.com หลังจากใช้งานแล้วเราก็จะได้ไฟล์รูปภาพ QR Code จำนวน 1 รูป ที่ระบบ Generate มาให้ เพื่อไปใช้งานบนเว็บไซต์ของเรา วิธีนี้สามารถใช้งานได้หากไม่ได้ต้องการ QR Code จำนวนมากๆ และเนื้อหาใน QR Code ไม่ได้มีการเปลี่ยนแปลง แต่โจทย์ของผมคือผมมีหน้าเว็บไซต์ในระบบจำนวนมาก และอยากให้ทุกๆหน้าที่ผมมีอยู่ สามารถแสดงรูปภาพ QR CODE ประจำหน้าของตัวเอง โดยทุกๆหน้าก็จะมี QR Code ไม่เหมือนกันเลย ดังนั้นการใช้งาน API สำหรับการสร้าง Dynamic QR Code ดูจะดีกว่าการนั่งเจ็นรูปภาพ QR Code ทีละรูปแน่นอน เราไปดูวิธีการกันครับ
สร้าง Dynamic QR Code
สำหรับการสร้างรูปภาพ QR Code นั้น สามารถทำได้ง่ายๆ เพียงแค่เรียกใช้งานผ่าน URL ด้านล่างนี้
โดยให้เรากำหนดขนาดของรูปภาพหลัง ?size= โดยต้องเป็นสี่เหลี่ยมจัตุรัส Scale 1:1 เท่านั้นนะครับ ถ้าสมมติ 500×800 แบบนี้ไม่ได้นะครับ
และข้อมูลที่ต้องการจะบรรจุลงในรูปภาพ QR Code หลัง ?data=
และมี Parameter อื่นๆอีกเพียบ เช่นกำหนดนามสกุลไฟล์ กำหนดสีของ QR Code หรือกำหนดสีพื้นหลังของภาพ ทั้งหมดสามารถอ่านได้ที่ Docs ของผู้พัฒนาได้เลยครับ http://goqr.me/api/doc/create-qr-code
https://api.qrserver.com/v1/create-qr-code/?size={{ขนาดของรูปภาพที่อยากได้}}&data={{ข้อความหรือลิ้งค์ที่ต้องการ}}ยกตัวอย่างเช่น ผมอยากได้ลิ้งค์รูปภาพ QR Code ขนาด 500 x 500 px.
โดยมื่อแสกนให้เปิดลิ้งค์ https://www.coreblack.net
https://api.qrserver.com/v1/create-qr-code/?size=500x500&data=https://www.coreblack.netหลังจากได้ URL รูปภาพมาแล้ว ก็ทดสอบการใช้งานกับแท็ก <img> ได้เลย อยากแสดงรูปภาพตรงส่วนไหนของเว็บ เราก็สุดแล้วแต่เราเลย
<img src="https://api.qrserver.com/v1/create-qr-code/?size=500x500&data=https://www.coreblack.net" alt="ถ้าสแกน QR Code นี้ จะเปิดลิ้งค์ https://www.coreblack.net">ซึ่งหลังจากที่ผมนำเอารูปภาพไปแสดงบนเว็บไซต์ ผลลัพท์ที่ได้ก็จะเป็นดังนี้ครับ
สำหรับใครที่ต้องการให้ QR Code เป็น Dynamic เช่นอยากเปลี่ยนแปลงขนาด หรือข้อมูลภายในเราก็สามารถแทรกตัวแปรเข้าไปใน URL ของ QR Code ได้เลยครับ เช่นถ้าใช้งานภาษา PHP เราอยากให้ QR เปลี่ยนแปลงตัวตัวแปรของเรา ก็สามารถ Echo ไปใน URL ได้เลย ยกตัวอย่างเช่นตัวแปร $qrcodeSize คือขนาดของรูปภาพ และตัวแปร $qrcodeData คือข้อความหรือ URL ที่เราต้องการบรรจุดใน QR Code ก็จะได้เป็นแบบนี้ครับ (กรณี URL มีอักษรพิเศษหรือตัวอักษรภาษาไทย ให้ใช้งานควบคู่กับฟังก์ชั่น urlencode() เพื่อเข้ารหัสก่อนนะครับ )
$qrcodeSize = "500x500";
$qrcodeData = "www.coreblack.net";
<img src="https://api.qrserver.com/v1/create-qr-code/?size=<?php echo $qrcodeSize;?>&data=<?php echo $qrcodeData;?>"/>สำหรับวิธีการทั้งหมดก็มีเพียงเท่านี้ครับ หากใครที่ใช้งานภาษาอื่นๆ ก็สามารถลองนำเอาไปประยุกต์ใช้งานได้นะครับ เพียงแค่กำหนดขนาดและข้อความเราก็จะได้ไฟล์รูปภาพ QR Code พร้อมใช้งานทันที เมื่อใดที่เราต้องการเปลี่ยนข้อมูลก็แค่แก้ข้อความใน Code ของเราได้ทันทีเลย ไม่ต้องเสียเวลาไปนั่งเจ็น QR Code ทีละรูปอีกแล้วครับผม
อ่านข้อมูล QR Code โดยใช้ URL ของรูปภาพ
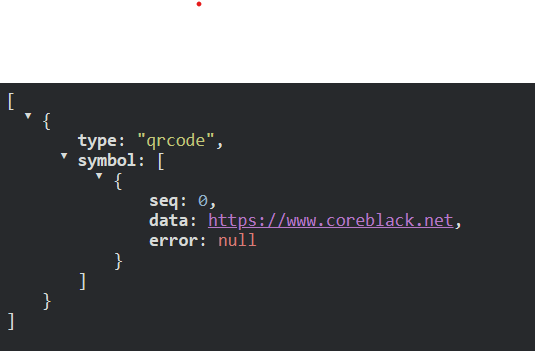
หัวข้อนี้เป็นของแถมนะครับ ในกรณีที่เราต้องการอ่านข้อมูลรูปภาพ QR Code (สแกน) เราสามารถใช้ URL ของรูปภาพที่เราต้องการ ยิง Get Request ไปที่ URL ด้านล่างนี้ เราจะได้ Response ตอบกลับมาในรูปแบบ JSON. ซึ่งภายในจะบรจุข้อมูลเกี่ยวกับรูปภาพ QR Code ที่เราต้องการ (อย่าลืม! ต้อง Encode URL ของลิ้งรูปภาพ QR Code ด้วยนะครับ https://meyerweb.com/eric/tools/dencoder )
http://api.qrserver.com/v1/read-qr-code/?fileurl={{ลิ้งค์ของรูปภาพ QR Code ที่เราต้องการอ่านข้อมูล}}ดังนั้น สมมติว่าหากผมต้องการอ่านข้อมูล QR Code จากลิ้งค์ไฟล์รูปภาพที่ผมสร้างในขั้นตอนก่อนหน้า (https://api.qrserver.com/v1/create-qr-code/?size=500×500&data=https://www.coreblack.net) สามารถ GET Request ผ่าน URL ด้านล่างนี้
http://api.qrserver.com/v1/read-qr-code/?fileurl=https%3A%2F%2Fapi.qrserver.com%2Fv1%2Fcreate-qr-code%2F%3Fsize%3D500x500%26data%3Dhttps%3A%2F%2Fwww.coreblack.netที่จริงยังมีพารามิเตอร์อื่นๆเพิ่มเติมอีก เพื่อนๆสามารถอ่านรายละเอียดเกี่ยวกับ API อ่านข้อมูล QR Code ได้ที่ลิ้งค์นี้เลยครับ http://goqr.me/api/doc/read-qr-code

เพียงเท่านี้เราก็สามารถสร้าง qrcode ด้วยลิ้งค์ง่ายๆตามขั้นตอนที่เราบอกไป หรือหากเรามีลิ้งค์รูปภาพ qrcode แล้วอยากรู้ว่า qrcode นี้บรรจุข้อมูลอะไรอยู่ ก็สามารถใช้เครื่องมือในบทความได้เช่นเดียวกัน ถือว่าค่อนข้างสะดวกสะบายมากเลยทีเดียว ในการสร้าง qrcode จำนวนมากๆ หรือแกะข้อมูล qrcode ทีละหลายๆรูป หากชอบบทความของเราก็อย่าลืมแชร์ด้วยนะครับ